
The External Callback feature can be used to pass data from a website to an embedded app in that website.
|
To use the external callback feature: |
1.Open the app you want to work with in the App Designer. 2.Verify that the App Properties are displayed in the Properties panel. 3.Under the Behaviors section, click App receives external call.  4.Drag and drop a Set Field command onto the canvas. 5.On the Properties panel, click Select and choose which app field to populate. 6.Choose Formula as the value of the field then click Compose. 7.In the Compose Formula window, click the delete 8.Click the Add Function button. In the list on the right, select the Get External Call Parameter. 9.Click OK to save the changes and close the Compose Formula dialog. 10.Save and close the app. 11.On the Apps Workspace, in the details area for your app, click Publish to publish your changes. 12.Click the Link button (this button is only enabled if the app is published.)  13.On the Link to Latest Published Version dialog, copy and paste the text from the External Call box into your Web page. |
See also: Get External Call, Using the API Reference Text
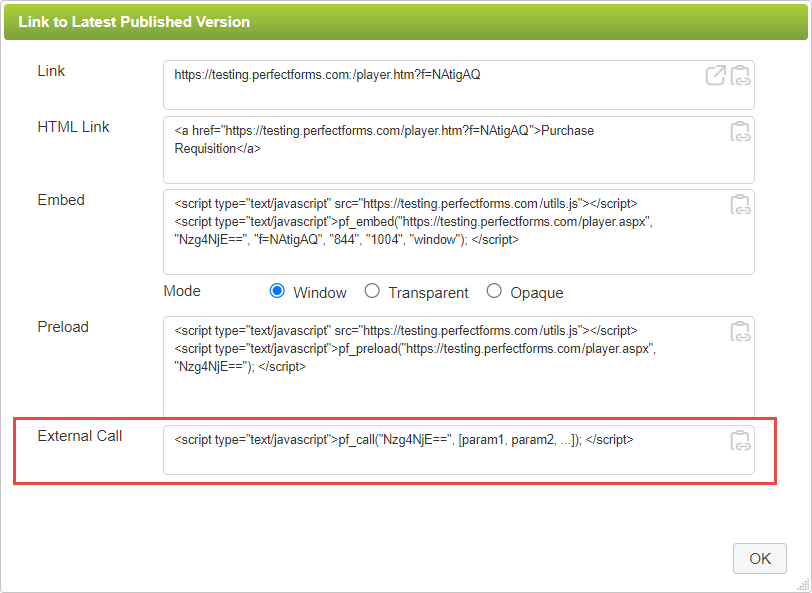
Return to: Integration


