Build Workflow Applications that Integrate With Your Database

Hello PerfectApps Community, Do you use connections to a database in your workflow application? PerfectApps can integrate with your database by calling on Stored Procedures. Some benefits of a Stored Procedure include being able to return data as you like, pull in data from multiple tables, and update data in multiple tables. By utilizing a […]
5 Benefits of Reports in No-Code Forms and Workflows

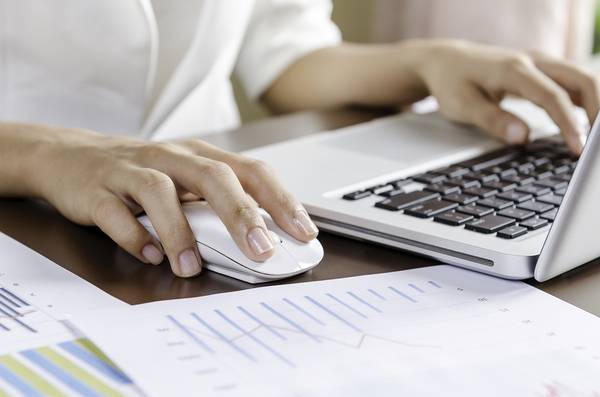
Today’s enterprises run on data. Whether your organization is a financial services firm, an energy company, a university, or a healthcare system, you depend on data to understand trends, measure performance, and make decisions. A no-code application development tool can help. An effective no-code app builder gives you capabilities to both report on and visualize […]
Step-by-Step Guide to Planning A No-Code Project

No-code application development tools enable non-technical employees in your lines of business (LoBs) to quickly and easily create forms, workflows and applications. By augmenting traditional development approaches, no-code app builders are empowering organizations to rapidly and cost-effectively achieve digital transformation. In fact, “increased demand for … digital transformation has sparked the emergence of citizen developers […]
The Three “P”s Every Successful Business Needs to Manage

Marcus Lemonis is CEO of Camping World and a serial entrepreneur. He also hosts CNBC’s reality television show “The Profit,” where he buys up stakes in small, struggling businesses and helps them turn around and succeed. He also invests his own cash in these businesses, which he selects because of his belief in them. “Angel” […]
Button Properties in Online Forms: Why They’re So Important

Online forms typically include clickable buttons that submit the completed form or take the user to the next page of the form. They’re basic elements of online forms, but with the right form software, you can access button control functions that can make your forms do more and work better. When you start using online […]
How to Measure ROI for Online Forms and Automated Workflows

Return on investment typically depends upon time being saved. Suppose you’re a baker, and you invest in an oven that allows you to bake twice as many loaves of bread at one time than you can now. The baking time that you save eventually means selling more loaves of bread and recouping the cost of […]
Online Forms: Why Field Labels Are More Important Than You Think

Online forms are information gathering tools. Poorly designed forms make the process harder than it has to be, but well-designed forms help information flow freely. Think of the online forms you create as a two-way conversation between the form and the user. The clearer and more concise the form side of the “conversation” is, the […]
How Defining Task Dependencies Improves Forms and Workflows

The foremost principle behind creating effective and efficient workflows is that complex tasks must be broken down into discrete steps. It sounds easy, and in many cases it is. But what if some steps depend on the start or completion of other steps? And what if one step involves the initiation of a whole new […]
Use Radio Buttons and Check Boxes to Optimize Online Forms

Creating effective online forms is both an art and a science. Form creators must gather the information they need, while avoiding overloading form users. They must make forms brief, engaging, nice looking, and easy to use if they want to get people to complete them. One of the main reasons people abandon forms is that […]
10 Ways to Make Your Online Forms as Convenient as Possible for Users

Forms are indispensable to online and mobile interactions. They’re a means to an end, but you’ll never get to that “end” if your online forms are poorly designed. People mentally calculate their “interaction cost” when they encounter online forms. The higher the interaction cost (due to a complex, hard-to-read, or poorly designed form), the less […]


