The Report Designer includes a canvas onto which you drag and drop objects to design the report layout or behavior. Once objects are placed on the page, they can be moved or manipulated. To change the report, page, or object properties (e.g., style, navigation, and behavior), select the object on the canvas and modify the attributes in the Properties panel.
The Report Designer consists of two views:
•Layout  - The Layout view is where you design the user interface for the report.
- The Layout view is where you design the user interface for the report.
•Behavior  - The Behavior view is where you add report intelligence or actions based on user input such as calculations, validations, showing/hiding objects, or performing lookups.
- The Behavior view is where you add report intelligence or actions based on user input such as calculations, validations, showing/hiding objects, or performing lookups.
The following are the main navigation options in the Report Designer:
•To switch between views, click on the icons. |
|
•The menu bar includes Report, Edit, Format and View menus regardless of view (Layout or Behavior). To see a complete breakdown of all menu bar options, see the Report Designer Reference topic. |
|
•To minimize or maximize the width of the navigation or properties panel click the double arrows at the top of the panel. |
   
|
•To increase or decrease the width of the navigation or properties panel click the double line grab handles in the center of the panel edges. |
 |
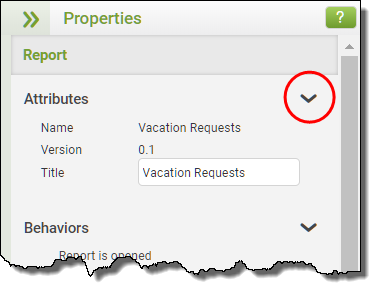
•To expand or collapse a portion of the Navigation or Properties panels, click the up and down arrows or the section heading. |
 |
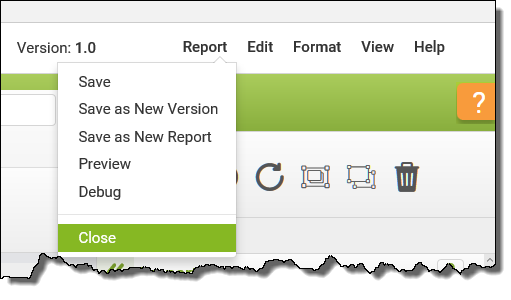
•To return to the PerfectApps Reports Workspace, click the Close option on the Report menu. |
|
Jump to a related TOPIC |
Jump to a new SECTION |